How to Check the UX of Your Website

Checking your website's ux
Is A great opportunity to increase your
conversion rates
Why Website UX Testing Is Important
Usability testing (UX) is all about finding out if what you have can be used easily and meets the needs of users. There are many different tools which can be used to help you:
- increase customer loyalty
- retain customers for longer
- save money
- understand how people use your website
- keep visitors on your website for longer
- increase conversion rates
By checking your website's usability, you can identify and fix problems to increase user satisfaction. You can learn more about what UXD is in our article What is User Experience Design & How Can it Help Your Business.
What Does Great Website UX Look Like?
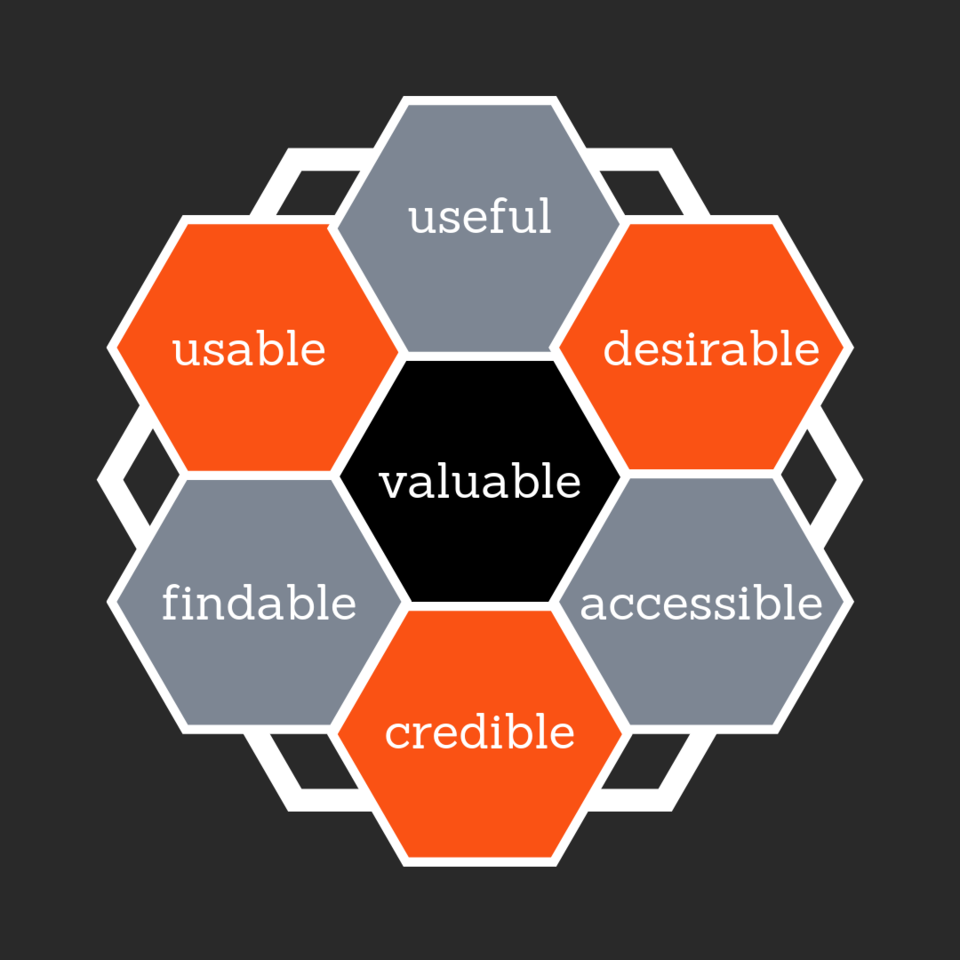
As discussed in our article Website Usability: How Easily Can a Customer Use Your Website, we shared the user experience honeycomb. This gives a good overview of what great website UX looks like:
User Experience Honeycomb
- Useful - will your products or services, and your content be useful to users?
- Usable - how easy is your site to use?
- Desirable - does it look good & display your brand image and identity effectively?
- Findable - can users find what they need on your site, & is it found by search engines?
- Accessible - can those with disabilities use your site effectively?
- Credible - does your site and content look professional and trustworthy?
- Valuable - what value does your site contribute to your bottom line and customer satisfaction?

5 Ways to Check the UX of a Website
To check the user experience of your website, you need to become the customer. Thinking and behaving as a customer isn't always easy. You've got to pretend you haven't invested your time and sweat into building your website. If you can look through and use your website as if it was the first time you saw it, (and without any emotional attachments to it), you'll do well. Here are five ways you can check the user experience of your website:
Content Scanning
Can you scan the content, or do you need to read all of it to find exactly what you are looking for? Research has shown that the majority of website users will scan a page to find information. Using bullet points, plenty of white space, bold text and headings makes content easy to scan.
Customer Questions & Feedback
What are your customers saying about your website? This includes not just general feedback, but also common questions about products or information they can't easily find. Your customers or website users can give you plenty of great information to help you improve your website's UX. The questions they ask can help you identify areas which are not clear, and if they can't find specific information, you may need to look at your menu structure.
Visual Hierarchy
Is the important content at the top of the page? This can mean using graphics to highlight key calls to action or information you want noticed first. It can also include the use of headings, large and bold text, as well as buttons. Is your most important information noticed first?
Conversion Rates
Out of all of your website visitors, how many completed the checkout or conversion process? What percentage followed through on the sale verses how many still have an open cart? When visiting a product page, how many added it to their cart and where did they go next? Google Analytics is a good tool to help you see what's happening using their Behaviour Analysis report.
Customer Navigation & Interaction
Where do people go on your website? What things do they click upon, how far down the page do they scroll and Also called heatmaps, these are online tools which record the mouse movements, clicks and time spent on pages by visitors. Crazy Egg and Hotjar are two of these tools you can use to learn about how visitors move throughout your website.
Next Steps After Assessing Your Website User Experience

After you have completed your UX testing, it's time to organise your findings into:
- needs urgent attention
- can wait
- should be outsourced to designer or writer
- needs further analysis
Like a to-do list, this will help you work through your findings to improve your website's UX.
In addition, here are some general things you can do to improve the user experience of your website visitors (from our article Website Usability: How Easily Can a Customer Use Your Website.
- Check that you have all of your contact information listed
- Find out your page speed
- Provide extra information where appropriate
- Make finding your way around your site intuitive
- Use white space effectively
- Choose colours which work well together and can be seen easily
- Use calls to action
If you need assistance checking the user experience of your website, we suggest contacting one of our recommended web designers, or engaging the services of a UX designer.
Posted: Monday 27 May 2019

